Open Graph images
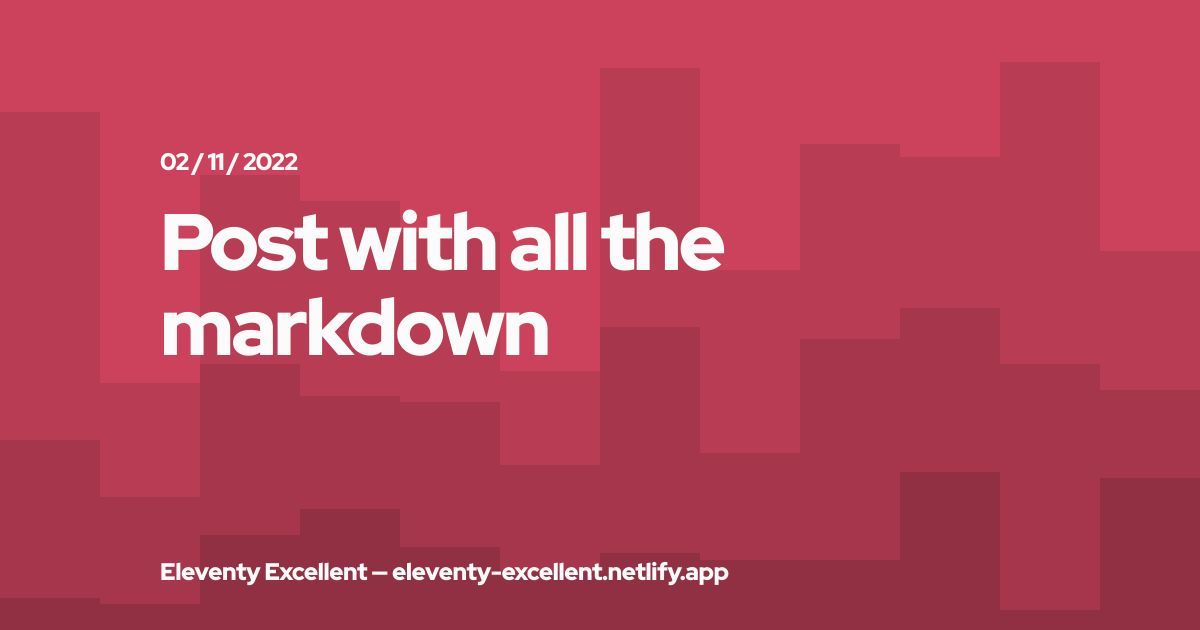
When you share your blog posts, a thumbnail image may appear - the image we define in our meta data as an Open Graph Image (og:image).
This starter generates these images for your blog posts automatically. They take in the title and date of the post.

The fallback and default image for all other pages is the image set as opengraph_default in the meta.js global data file.

A more detailed explanation can be found in the docs.